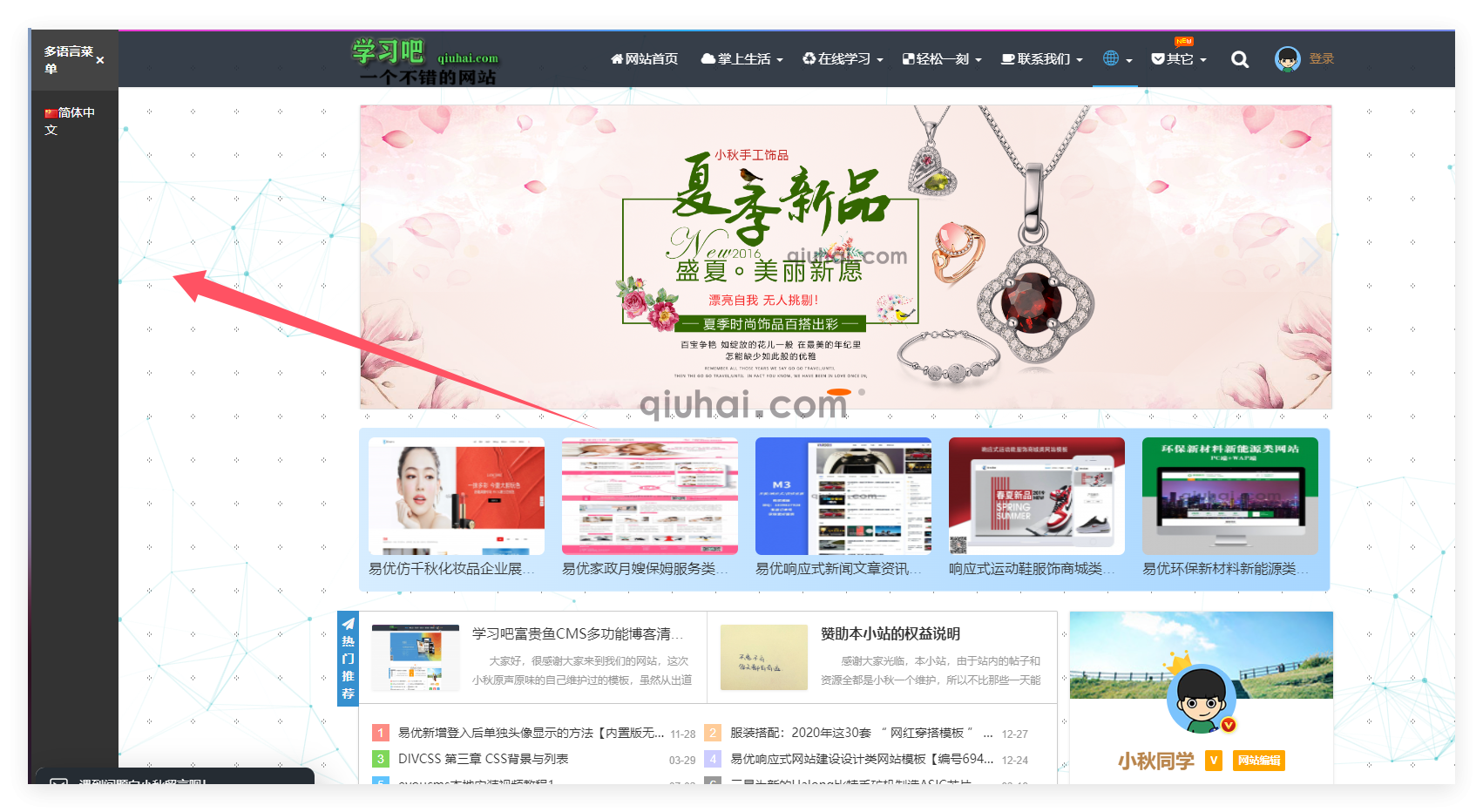
点击恻栏弹出效果CSS
点击地球左侧出现菜单:

底部文件htm加
{eyou:if condition='($global.web_language_switch == 1)'}
<div id="sidebar">
<div id="sidebar-header">
<h2>多语言菜单</h2>
<span id="close-sidebar" onclick="closeSidebar()">×</span>
</div>
<ul id="sidebar-menu">
{eyou:language type='list'}
<li><a href="{$field.url}"><img src="{$field.logo}" alt="{$field.title}">{$field.title}</a></li>
{/eyou:language}
</ul>
</div>
<script>
function openSidebar() {
document.getElementById('sidebar').style.left = '0';
document.getElementById('main-content').style.marginLeft = '0px';
}
function closeSidebar() {
document.getElementById('sidebar').style.left = '-250px';
document.getElementById('main-content').style.marginLeft = '0';
}
</script>{eyou:else /}{/eyou:if}
头部文件加htm:
{eyou:if condition='($global.web_language_switch == 1)'}
<link href="{eyou:global name='web_templets_pc' /}/skin/css/cels.css" rel="stylesheet">
<link href="//at.alicdn.com/t/c/font_4819715_afrmrlnlrkb.css" rel="stylesheet">
{eyou:else /}{/eyou:if}
下面的代码放在里要放的位置
{eyou:if condition='($global.web_language_switch == 1)'}
<li id="main-content" class="menu-item-has-children"><a id="open-sidebar" title="多语言" onclick="openSidebar()"><i style="font-size: 20px;" class="iconfont icon-duoyuyan"></i></a></li>
{eyou:else /}{/eyou:if}