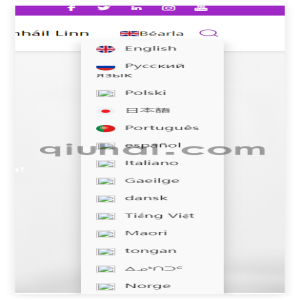
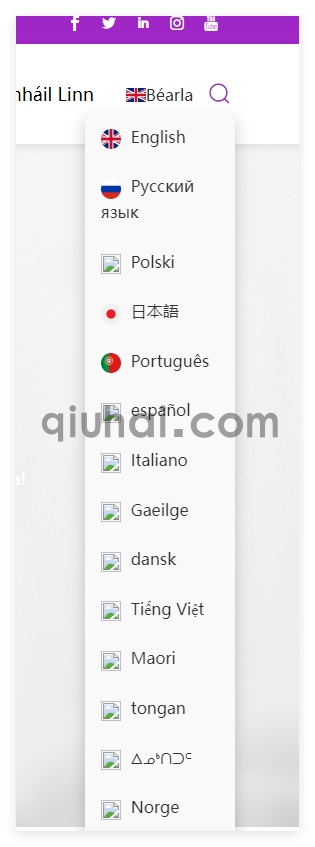
一个单独导航下拉的效果纯CSS
一个单独导航下拉的效果

<div class="bueys" id="menu">
<a class="butoggle">
<div class="butoggle" title="">
<span style="color: #333;">
<span class="ahfb-svg-iconset wmmb-inline-flex svg-baseline"><img src="__ROOT_DIR__/template/pc/skin/images/en.png" width="20" height="20">English</span>
</span>
</div>
</a>
<ul id="list" class="dropdnu">
{eyou:weapptaglib name="('StationTranslation', 'getList')" id='field'}
<li><a class="ignore" {$field.onclick}><img src="__ROOT_DIR__/weapp/StationTranslation/template/skin/images/{$field.value}.png" width="20" height="20">{$field.name}</a></li>
{/eyou:weapptaglib}
</ul>
</div>
css:
/* 通用按钮样式 */
.fbuttons {
margin-left: 0;
margin-right: 0px;
vertical-align: top;
letter-spacing: normal;
display: inline-block;
margin-left: 3px;
cursor: pointer;
}
/* 容器样式 */
.bueys {
position: relative;
display: inline-block;
}
/* 切换按钮样式 */
.butoggle {
border: none;
cursor: pointer;
text-decoration: none;
display: block;
padding: 3px 2px 2px 6px;
color: #fff;
<!-- background-color: #333; /* 添加背景色 */ -->
border-radius: 4px; /* 添加圆角 */
}
.butoggle span {
display: flex;
align-items: center;
}
.butoggle i {
margin-right: 5px;
}
/* 下拉菜单样式 */
.dropdnu {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 150px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 199;
list-style-type: none;
padding: 0;
margin: 0px 0px 0px -29px;
border-radius: 4px; /* 添加圆角 */
overflow: hidden; /* 隐藏溢出内容 */
}
.dropdnu li {
color: #333;
padding: 12px 16px;
text-decoration: none;
display: flex; /* 使用 flex 布局 */
align-items: center; /* 垂直居中 */
cursor: pointer;
}
.dropdnu li img {
margin-right: 10px; /* 图标右侧间距 */
}
.dropdnu li:hover {
background-color: #f1f1f1;
}
/* 鼠标悬停显示下拉菜单 */
.bueys:hover .dropdnu {
display: block;
}
/* 屏幕宽度大于 768px 时的样式 */
@media screen and (min-width: 769px) {
/* 通用按钮样式 */
.fbuttons {
margin-left: 0;
margin-right: 0px;
vertical-align: top;
letter-spacing: normal;
display: inline-block;
margin-left: 3px;
cursor: pointer;
}
/* 容器样式 */
.bueys {
position: relative;
display: inline-block;
}
/* 切换按钮样式 */
.butoggle {
border: none;
cursor: pointer;
text-decoration: none;
display: block;
padding: 3px 2px 2px 6px;
color: #fff;
<!-- background-color: #333; /* 添加背景色 */ -->
border-radius: 4px; /* 添加圆角 */
}
.butoggle span {
display: flex;
align-items: center;
}
.butoggle i {
margin-right: 5px;
}
/* 下拉菜单样式 */
.dropdnu {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 150px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 199;
list-style-type: none;
padding: 0;
margin: 0px 0px 0px -29px;
border-radius: 4px; /* 添加圆角 */
overflow: hidden; /* 隐藏溢出内容 */
}
.dropdnu li {
color: #333;
padding: 12px 16px;
text-decoration: none;
display: flex; /* 使用 flex 布局 */
align-items: center; /* 垂直居中 */
cursor: pointer;
}
.dropdnu li img {
margin-right: 10px; /* 图标右侧间距 */
}
.dropdnu li:hover {
background-color: #f1f1f1;
}
/* 鼠标悬停显示下拉菜单 */
.bueys:hover .dropdnu {
display: block;
}
}