Bootstrap中glyphicons-halflings-regular.woff2在windows服务器里字体报404错误的解决方法
Bootstrap中glyphicons-halflings-regular.woff2 字体,在网站中经常看见会报错 无法访问 404 红色字的提示。通常情况下 这个错误是在windows系统服务器才会出现,lin系统 centos系统是不会报错的,那么为何windows服务器会报错了,是因为缺少woff2的支持访问,现在我将方法告知大家:
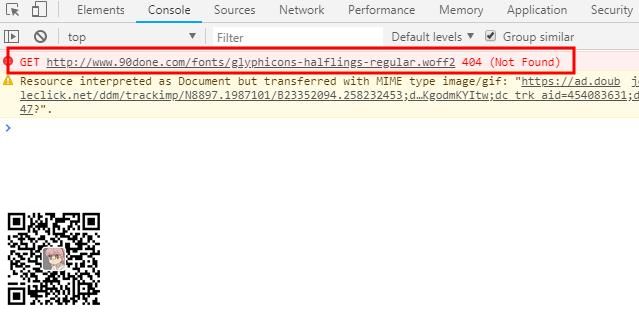
网站js检查中,发现Bootstrap的一个字体文件,显示状态为404,排查文件路径等正常。最后发现问题出在了服务器端。


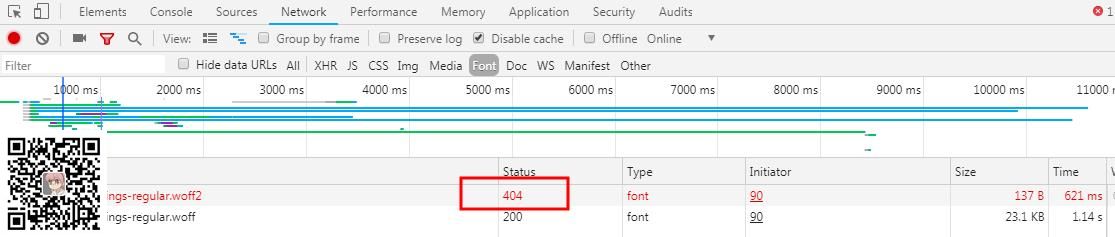
经检查发现,字体文件存在。从图中不难发现,同文件夹的另一字体文件,状态是正常的。
所以考虑到服务器的支持问题了。
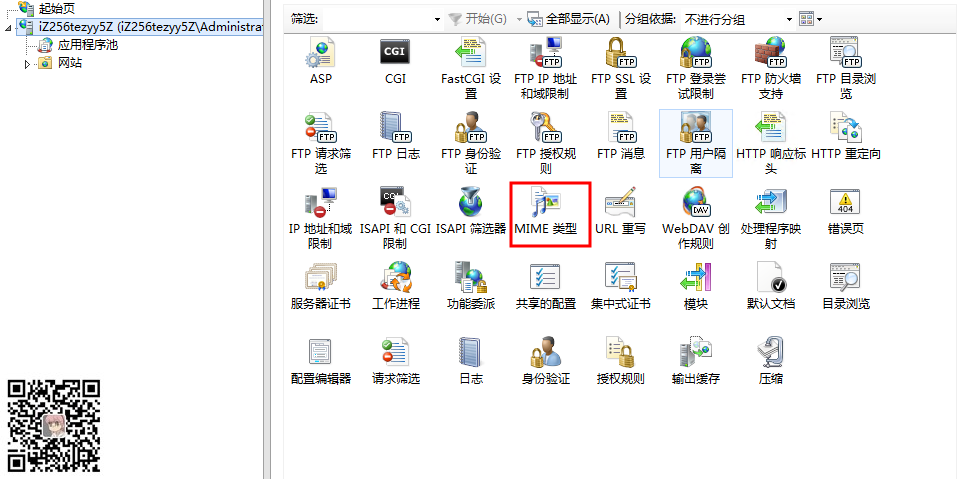
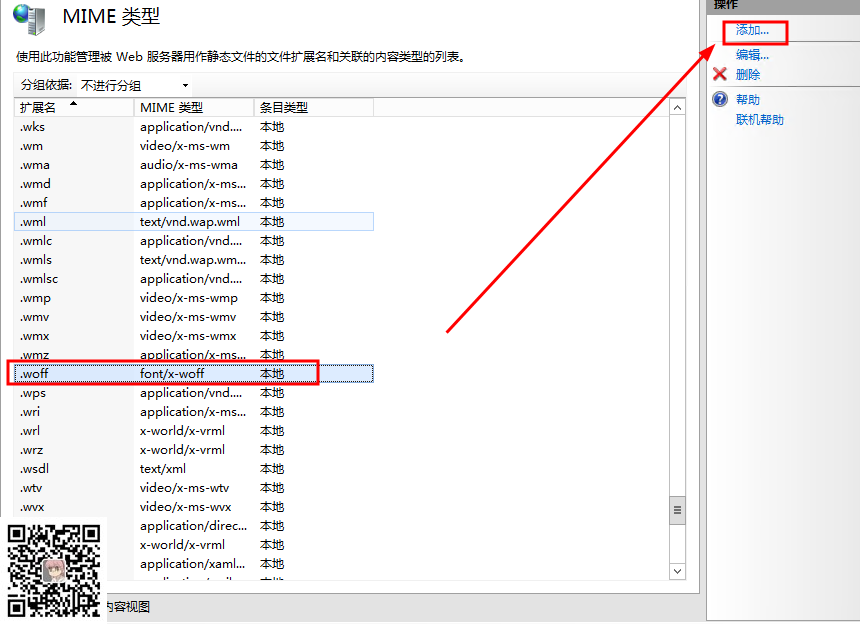
打开服务器,IIS,点击打开“MIME类型”,并查找对应文件类型,woff2

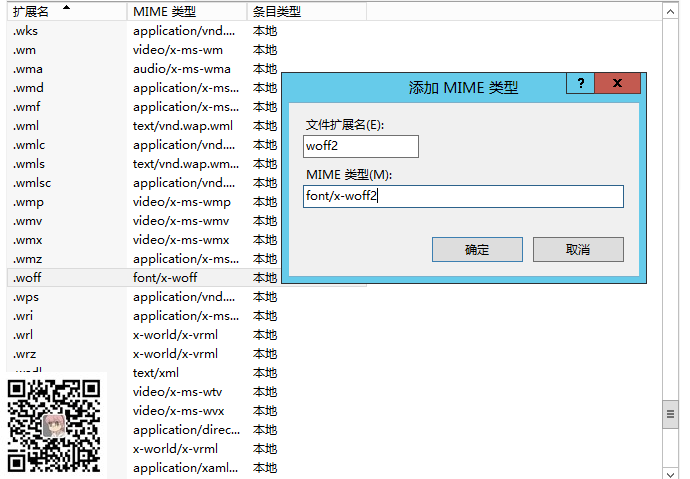
不难发现,只看到了woff类型,这里我们添加一下,woff2。


好了,问题到这里就解决了。
联系客服
顶一下
(0)
0.00%
踩一下
0
0.00%
: